This is the post for the Wednesday, February 27, 2015 class meeting.
You will sign up for your interface for Project 2, and then we will talk about analytical techniques and analyze WordPress.com
Choosing Your Interface
 Once everyone appears to have settled in, I will ask you to log into your VT Gmail account. Doing so will mean you’re signed into Google Drive too and can view the sign up sheet. Once everyone is logged in, I will open up the Project 2 Sign-Up, and you will add your names. Remember you are governed by the Honor Code.
Once everyone appears to have settled in, I will ask you to log into your VT Gmail account. Doing so will mean you’re signed into Google Drive too and can view the sign up sheet. Once everyone is logged in, I will open up the Project 2 Sign-Up, and you will add your names. Remember you are governed by the Honor Code.
Analysis of WordPress.com
You all have experience with WordPress.com. For our purposes today, you need to think of WordPress.com’s interface and how the site works. Remember that you are looking at the WordPress site, and not at your particular blog. As you think about WordPress.com, try to separate what the overall site does and what the particular theme you chose does. They are different things.
We will consider these ideas:
-
Think through the rhetorical situation for WordPress.com: Audience, Purpose, Context, Author, and Genre.
-
Analyze the design choices for the tool: Emphasis, Contrast, Organization, Alignment, and Proximity.
-
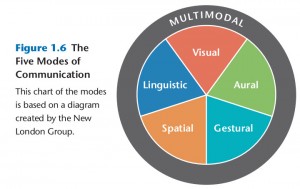
Identify the modes of communication that WordPress.com uses as part of its interface: Linguistic, Visual, Spatial, Aural, and Gestural. You can also identify modes that WordPress.com enables you to use.
-
Determine the affordances and constraints of WordPress.com.
To simplify data gathering, I have created a form that you can use to gather ideas and make sure you cover everything. We will collaborate, in groups, in one document today.
I have a slideshow that includes short definitions of the major components of your evaluation that you can use as you work. There is also a blank copy of the form for you to copy and use as you analyze your tool. Use the FAQ instructions if you are unsure how to make a copy.
Today’s Blog Post
Write a post for today that talks about the tool you will focus on for Project 3. Explain what tool you will work on, and why you chose it.
Please focus on why it was one of your choices, what drew you to it, and why you want to explore it. Please do NOT spend this post whining about how it wasn’t your first choice or similiar misfortunes.
Homework
- For Monday, 3/2:
- Read all of the example web essays included in the Project 3 assignment. Be ready to talk about how they work, what they do well, and lessons you can take away as you work on your own project.
- For Wednesday, 3/4:
- We’ll talk about the expectations for the oral presentation (and how to avoid bad PowerPoint presentations), and talk about working with screenshots.
- For Friday, 3/6:
- Class will work online. You will provide a summary and related evidence of working at least 50 minutes on Project 3.
- For Monday, 3/9 through Friday, 3/13:
- Celebrate. You will be on Spring Break!
- For Monday, 3/16 and Wednesday, 3/18:
- Be prepared to work on your third project in class. I’ll share some additional resources, and have a quick conference with each of you to answer any questions. Please be sure to check email before class on Sunday evening just in case there are additional instructions.
- For Friday, 3/20:
- Have a draft of your work ready to share in class for peer review.